Could you please add ".svg" and other vector image types as a supported file type? I want to be able to directly post vector files I make in the drawfag threads and meme creation threads.
The attached PNG template is stroked from a vector I drew over the pone gf meme as shown. Being able to send the SVG directly would be beneficial to other artists/memers who could then edit and fill smoothly as desired, instead of having to choppily raster edit over the template.
I don't know the technical difficulty of displaying vector images the same way as raster images are displayed now on the site. Even if it proves too much to deal with, it would benefit the creative community here greatly if you at least would add it as an attachment only and use the thumbnail of that paperclip or something similar.
/qa/ - Questions and Answers
Keeping the community together by giving you a voice
Archived thread
Anonymous
No.2156
Anonymous
No.2158
Seconding this.
Redpill me on .svg files. How are they superior to .png files in terms of making/using vectors?
Anonymous
No.2160
>>2159
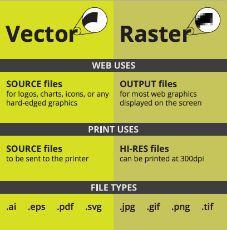
SVG is a vector format. PNG is a raster format.
Vector images only store paths and stroke details, which are later drawn by the image viewer. This allows vector images to be scaled up as large as you want without pixulation; the paths will just be re-drawn when you view it at any size.
Raster images are saved pixel-by-pixel. This means that if you scale a raster image up, it will have blurs and pixulation.
Vectors are used for different purposes than raster images are. For example, logos are often created as vectors so that they can be scaled to fit whatever designs you have in mind for it, from an icon to a tshirt to a huge banner. In vector image editing programs such as Inkscape and Adobe Illustrator, you can draw vector paths and then have it fill in the inside with a color or gradient. This scales as well since it's a vector, contrasted by raster painting which looks like shit when you zoom it up.
Pony templates properly saved as vectors give the advantage of being able to instantly fill in a skin color of your choosing, vice raster templates which often look choppy on the inner borders and can require much touch-up to even look decent.
SVG is a vector format. PNG is a raster format.
Vector images only store paths and stroke details, which are later drawn by the image viewer. This allows vector images to be scaled up as large as you want without pixulation; the paths will just be re-drawn when you view it at any size.
Raster images are saved pixel-by-pixel. This means that if you scale a raster image up, it will have blurs and pixulation.
Vectors are used for different purposes than raster images are. For example, logos are often created as vectors so that they can be scaled to fit whatever designs you have in mind for it, from an icon to a tshirt to a huge banner. In vector image editing programs such as Inkscape and Adobe Illustrator, you can draw vector paths and then have it fill in the inside with a color or gradient. This scales as well since it's a vector, contrasted by raster painting which looks like shit when you zoom it up.
Pony templates properly saved as vectors give the advantage of being able to instantly fill in a skin color of your choosing, vice raster templates which often look choppy on the inner borders and can require much touch-up to even look decent.
.svg, .eps, .ai, .mp3, .ogg and .blend has been added as allowed file types.
Anonymous
No.2162
5 replies | 6 files | 5 UUIDs | Archived





 Ex: Type :littlepip: to add Littlepip
Ex: Type :littlepip: to add Littlepip  Ex: Type :eqg-rarity: to add EqG Rarity
Ex: Type :eqg-rarity: to add EqG Rarity 